做项目主要用了前端框架vue.js,其中使用了开源后台系统vue-element-admin,用别人的开源工具果然有很大成长,知道很多东西,做一篇笔记,记录下零零碎碎学到的东西
vue-i18n
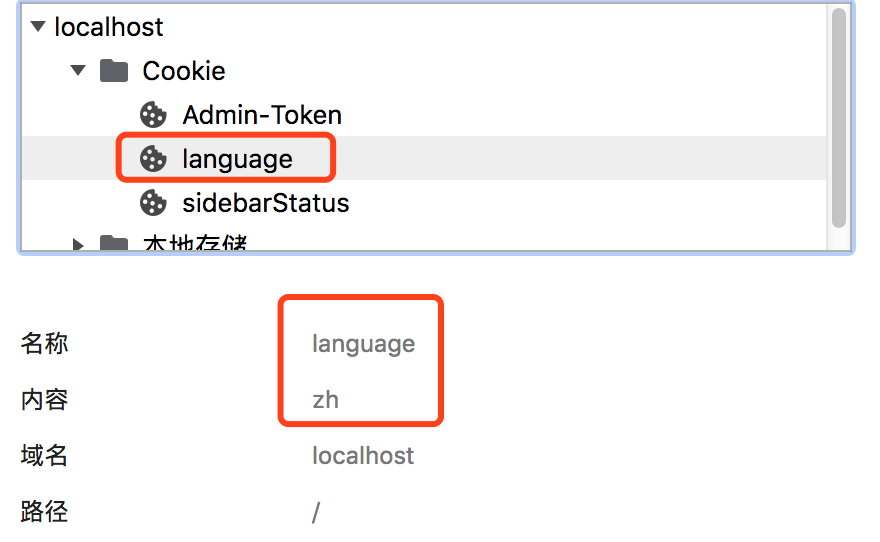
该项目实现国际化的原理是在cookie中存储一个键值对,来判断语言,进而做相关转换

常见的$t
- 想使用complexTable,经常能看到
$t的出现,查了下github才懂,原来这个是vue-i18n要用的,它对应的位置是@/view/lang下的各种语言包文件,比如标题那行对应了此处,也就是相当于这行决定了显示的值
公共组件化complexTable
该组件用来做复杂表格显示使用,带着分页整体比较合心意
vue中的slot和slot-scope
有一篇文章《深入理解vue中的slot和slot-scope》讲的已经很全面了,但在最后一个demo那里描述的不够清楚,主要是传输数据那里,自己探索之后补充一下。
简单改了下代码如下:
- 父组件
<template>
<div class="father">
<h3>这里是父组件</h3>
<!--第一次使用:用flex展示数据-->
<child>
<template slot-scope="user">
<div class="tmpl">
<span v-for="item in user.data2">{{item}}</span>
</div>
</template>
</child>
<!--第二次使用:用列表展示数据-->
<child>
<template slot-scope="user">
<ul>
<li v-for="item in user.data2">{{item}}</li>
</ul>
</template>
</child>
<!--第三次使用:直接显示数据-->
<child>
<template slot-scope="user">
{{user.data2}}
</template>
</child>
<!--第四次使用:不使用其提供的数据, 作用域插槽退变成匿名插槽-->
<child>
我就是模板
</child>
</div>
</template>
- 子组件
<template>
<div class="child">
<h3>这里是子组件</h3>
// 作用域插槽
<slot :data2="data"></slot>
</div>
</template>
export default {
data: function(){
return {
data: ['zhangsan','lisi','wanwu','zhaoliu','tianqi','xiaoba']
}
}
}
其实只是改了一个变量名,可以看到user就是一个父组件的区域,在父组件范围使用,和子组件没有关系。而data2是和子组件的slot标签动态绑定相关联的,绑定的数据data就只和子组件自己有关联,原来都叫做data混在了一块看不清楚,区分一下就清晰了
父组件给子组件传值
组件相关可以看官网文档,这里我主要理解的是props这个属性是子组件的,不是父组件的
跨域问题
- CORS
CORS基本没什么问题,在服务端配置好之后,然后配置config文件夹下``